In einigen Fällen verhält sich die Software nicht so, wie man erwarten würde. Wenn die Fehlermeldung nicht weiterhilft, entsteht verständlicherweise Frust.
Aber ich versichere: Hätte ich einen Fehler bei einer Funktion erwartet, hätte ich auch eine hilfreichere Nachricht an den Benutzer senden können, aber vielmehr versuche ich natürlich, Fehler erst gar nicht entstehen zu lassen.
Ich versuche im Folgenden, einige Fehlerbilder zu beschreiben und wie man die Ursache identifizieren kann. Selbst, wenn man keine Lösung findet, kann man mir die Analyse schicken und ich kann schneller und effizienter helfen!
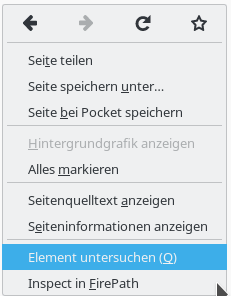
In den meisten Fällen helfen die Entwicklertools des jeweiligen Internetbrowsers weiter. Unter Firefox kann man die Entwicklertools einblenden, indem man in das Browserfenster mit der rechten Maustaste klickt, und im Kontextmenü den Punkt Element untersuchen anklickt:

Im Internetexplorer kann man die Entwicklertools über die Taste F12 öffnen, beim Chrome geht das über das Werkzeug-Menü.
JavaScript-Fehler
Bei einer Webapplikation müssen Prozesse auf verschiedenen Ebenen ineinander greifen, damit die Gesamtapplikation funktionieren kann:
Auf der Clientseite, also im Internetbrowser, verarbeitet OrderSprinter eine Menge JavaScript-Code. Kommt es bei dessen Interpretation zu einem Fehler, so werden auf der Seite üblicherweise Elemente eingeblendet, die erst in späteren Prozessschritten sichtbar sein sollten, oder es fehlen Bereiche auf der Oberfläche. In vielen Fällen ist die abschließende schwarze Programmzeile (die mit der Versionsangabe) nicht richtig sichtbar.
Als Beispiel habe ich mal einen Fehler in das Java-Script eingebaut, welches die Bestellseite darstellt. In diesem Beispiel fehlt jegliche Auswahl und die Fußzeile ist nur noch ein dünner Strich:

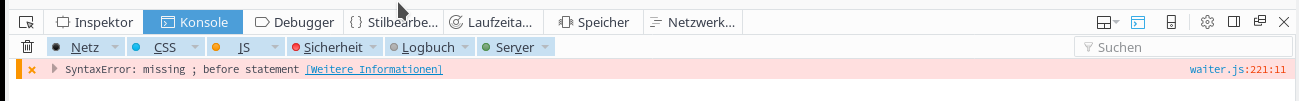
Öffnet man nun die Entwicklertools und klickt auf die "Konsole"-Lasche, so findet man dort üblicherweise einen Hinweis auf den Fehler:

Die Anzeige kann man aufklappen, so dass man zusätzliche Informationen zum Fehler findet.

Auch die betroffene Datei wird angezeigt. Diese kann man anklicken. Daraufhin öffnet der Browser die Quelldatei und zeigt den Fehler an:

Nun ist es jedoch so, dass ich bestimmte JavaScript-Bestandteile minifiziert habe, damit sie schneller geladen und im Browser ausgeführt werden können. Insbesondere bei den Seiten, bei denen es auf kurze Latenzen ankommt, habe ich das gemacht. Derartig minifizierter Quelltext ist schwer zu lesen und daher eine Fehlersuche manchmal sehr mühsam. Wenn man aber bis hier gekommen ist, kann ich versuchen, mit der Fehlersuche fortzufahren.
PHP-Fehler
Wenn es Fehler auf der Server-Seite gibt, wird der Benutzer oft mit einer Meldung genervt, dass ein Kommunikationsproblem vorliege:

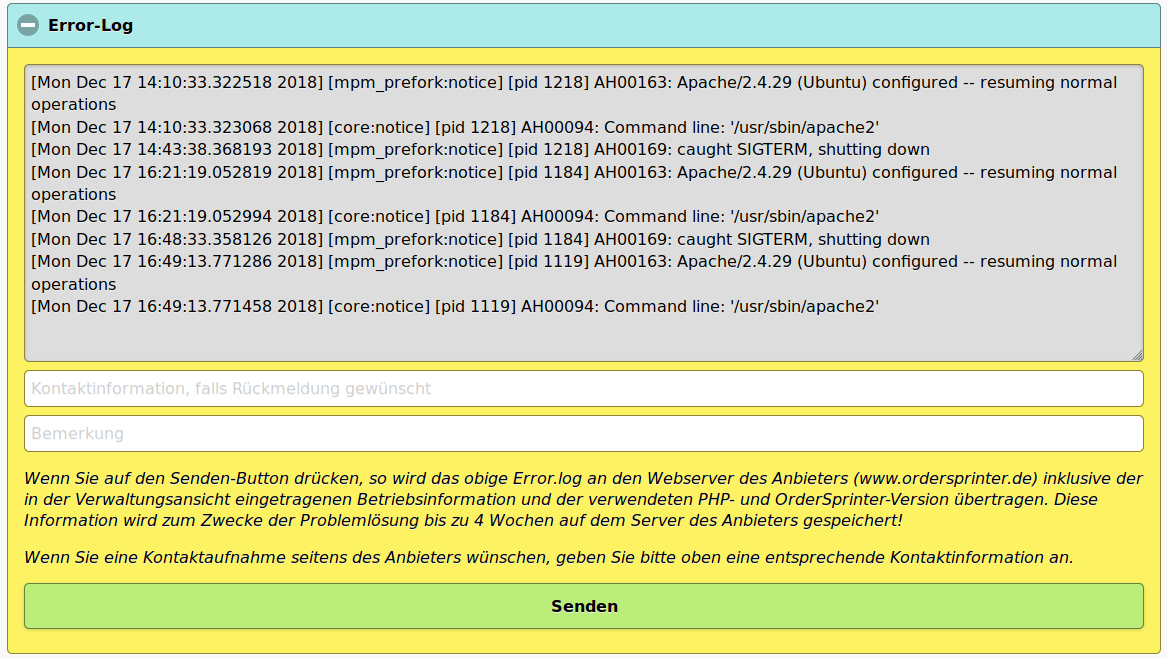
Diese Fehlermeldung enthält wenig mehr als die aufgerufene Funktion (in diesem Beispiel addProductListToQueue). Jeder Webserver protokolliert Aktionen mit, von besonderem Interesse ist das Error-Log. Das Fehlerprotokoll (error.log) lässt sich in der Feedbackansicht einsehen und sogar an mich als Anbieter der Software versenden, wenn bestimmte Voraussetzungen erfüllt sind.

Die Voraussetzungen sind, dass der Account, unter dem der Webserver läuft, auf das Fehlerlog zugreifen kann, und in der OrderSprinter-Konfiguration die Einstellung Zugriff auf Webserver error.log nicht auf Nein gesetzt wurde. Weitere Hinweise dazu finden sich im Changelog.pdf auf der Downloadseite.
Setzt man xampp ein, so kann man das Error-Log auch über einen Button in der Oberfläche des Controlcenters anzeigen lassen:

Wenn man ein Linux-System einsetzt, findet sich das Error-Log meist unter /var/log/apache2. Wer den Webserver eines Providers einsetzt, wird das Error-Log in der Regel über die Verwaltungsoberfläche des entsprechenden Webpakets finden.
Zur besseren Demonstration der Fehlersuche habe ich mal einen Fehler in die Funktion addProductListToQueue eingebaut, indem ich eine Instanz php auf null gesetzt habe, und anschließend eine Operation auf diese nicht mehr vorhandene Instanz ausführen möchte:

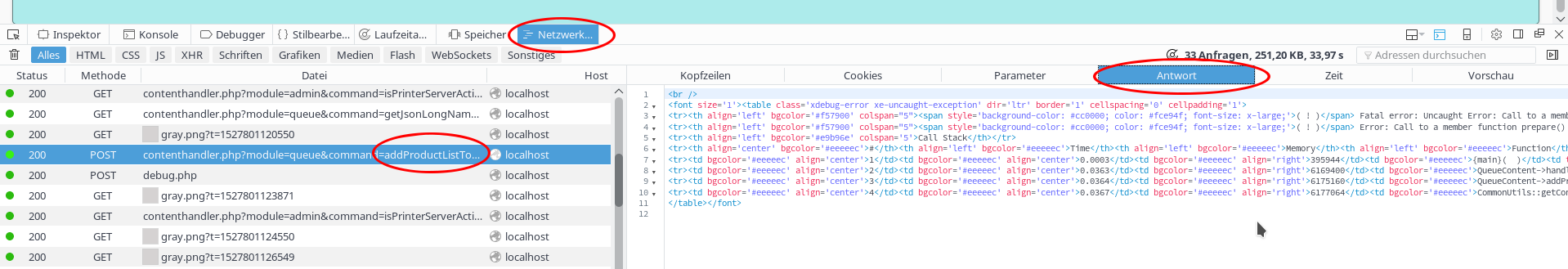
Manchmal ist das Error-Log alleine nicht ausreichend. Dann hilft entweder die Hinzunahme weiterer Logfiles des Webservers oder man nutzt wieder die Entwicklertools: Da man ja nun die fehlerhafte Funktion in der Kommunikationsfehler-Meldung kennt, kann man sie in der Lasche Netzwerk suchen. Je nach aufgerufener Seite muss ein wenig suchen. Nun sollte man die Unterlasche Antwort anklicken und die Fehlermeldung bestätigen. In Folge wird man genauere Angaben zum Fehler im rechten Fenster finden.

Auch wenn man den Fehler nicht selbst interpretieren kann, hilft mir ein solcher Screenshot sehr schnell weiter! Wenn wie in diesem Fall das Antwortfenster nicht ohne horizontales Scrollen die gesamte Information zeigt, freue ich mich auch über mehrere Screenshots...
Datenbankfehler
Auch bei Datenbankoperationen können Fehler auftreten. In der Regel ist ein Error-Log des Datenbanksystems zur Fehlersuche nicht erforderlich, weil die meisten Fehler sich auch im Webserverlog finden.
Konfigurationsprobleme
Sehr häufig ist auch eine Konfiguration von Php für OrderSprinter unpassend. Bei einem Kassensystem fallen sehr viele Daten an. Damit die großen Datenmengen auch verarbeitet werden können, sollte man einige Grenzwerte in der Datei php.ini vergrößern:
- memory_limit = 1280M
- max_execution_time = 300
- max_input_time = 60
- post_max_size = 8000M
- upload_max_filesize = 8000M
- max_input_vars = 10000
Außerdem sollte eine PHP-Version 7 oder neuer eingesetzt werden!
Wenn man sich die PHP-Konfiguration und auch den Pfad zur php.ini-Datei anschauen möchte, reicht ein Aufruf von http://{Installations-URL}/install/phpinfo.php, falls das Installationsverzeichnis install noch nicht gelöscht wurde (anderenfalls bitte für die Fehlersuche den Ordner install wieder anlegen und die Datei phpinfo.php in diesen Ordner kopieren. Sollte beim Aufruf der Seite kein Inhalt erscheinn, so ist PHP möglicherweise gar nicht auf dem System installiert.
Fehlende Dateien
In vielen Fällen habe ich bei der Fehlersuche bei Anwendern auch festgestellt, dass nicht alle Dateien ins Verzeichnis des Webservers kopiert wurden. Bei Updates wird gerne das css-Verzeichnis übersehen, so dass Webseiten dann ein ungewohntes Aussehen bekommen.
In den Entwicklertools kann man unter Netzwerk kontrollieren, ob alle Bestandteile der Webseite korrekt geladen werden konnten:
Weitere Fehlersuche
Es gibt so wahnsinnig viele Fehlermöglichkeiten, je komplexer ein Gesamtsystem ist. Ich habe auf dieser Seite nur einen kleinen Abriss der Fehlerkategorien beschreiben können.
Wenn anhand der obigen Vorgehensweise der Fehler nicht gefunden werden konnte, biete ich meine Hilfe bei der Fehlersuche an. In diesem Fall möchte ich um Zusendung
- des Webserver Error-logs (siehe oben im Abschnitt zu PHP-Fehler)
- der Ausgabe von phpinfo (http://{Installations-URL}/install/phpinfo.php, wenn der Install-Ordner noch nicht gelöscht wurde)
Stefan Pichel, Dezember 2018




